YoRuMSuZ
Biz işimize bakalım...
Wordpress sitelerinizde her temanın farklı CSS kodları ile tasarlanmış blockquote görüntüleri var. Bu görüntüyü istediğiniz şekilde özelleştirerek daha görsel şekilde bir görünüm sağlayabilirsiniz.
Resim kullanarak çok daha göze hitap eden görünümler elde edebilirsiniz ancak önerilmez, bu tasarımlarda resim kullanılmamıştır.
Aşağıda 14 farklı tasarımda blockquote CSS tasarımları var. Bu CSS kodlarını sadece WordPress tabanlı sitelerde değil her sitede kullanabilirsiniz.
Hemen CSS kodları ve blockquote görüntülerine bakalım.
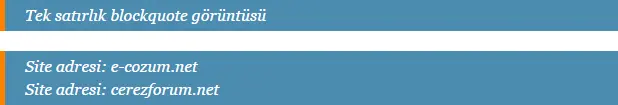
Mavi zeminde metin.

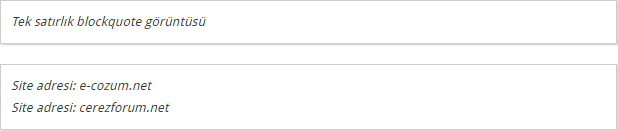
Gölgeli çerçeve.

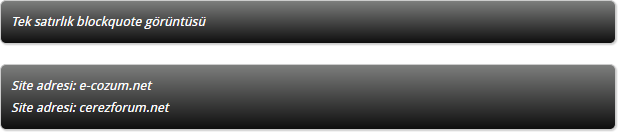
Kabartılmış koyu zemin.

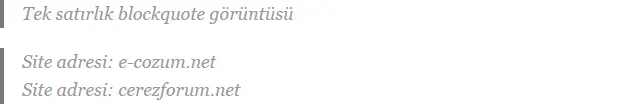
Klasik blockquote görünümü

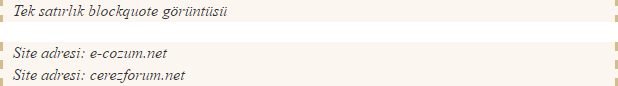
Sağ ve solda kesik çizgiler.

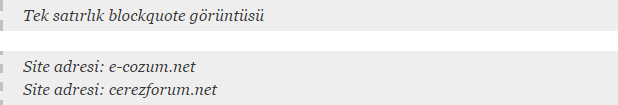
Üstteki tasarıma benzeyen CSS kodları

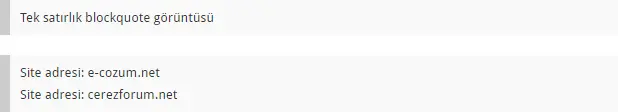
Klasik tasarım sevenler için...

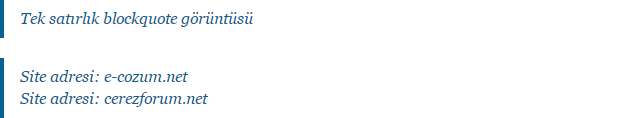
Klasik tasarım.

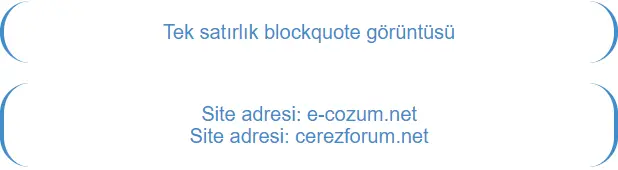
Parantez CSS tasarım.

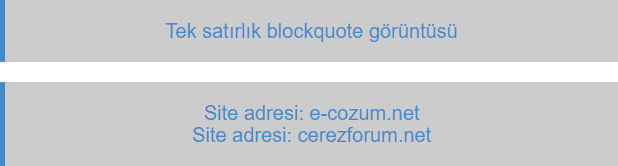
Gri zemin, ortalanmış metin.

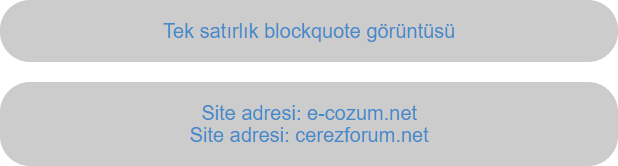
Yukarıdaki tasarımın oval hali.

Bir üstteki tasarımla sadece renk farkı...

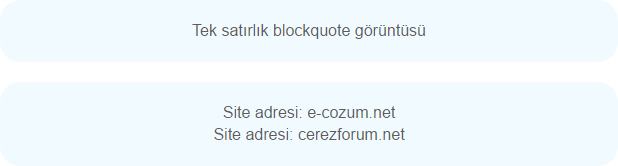
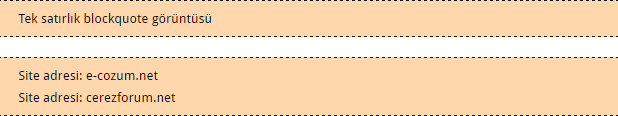
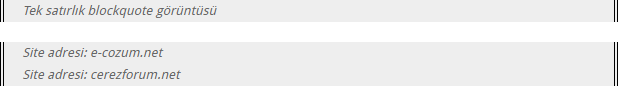
Göze hitap eden üst ve altta kesik çizgili blockquote CSS

Sağ ve solda çift çizgi.

Resim kullanarak çok daha göze hitap eden görünümler elde edebilirsiniz ancak önerilmez, bu tasarımlarda resim kullanılmamıştır.
Aşağıda 14 farklı tasarımda blockquote CSS tasarımları var. Bu CSS kodlarını sadece WordPress tabanlı sitelerde değil her sitede kullanabilirsiniz.
Hemen CSS kodları ve blockquote görüntülerine bakalım.
Mavi zeminde metin.
PHP:
blockquote {
font-family: Georgia, serif;
font-size: 16px;
font-style: italic;
padding: 0.25em 20px;
line-height: 1.45;
position: relative;
color: #FFF;
border-left:5px solid #FF7F00;
background:#4b8baf;
}Gölgeli çerçeve.
PHP:
blockquote {
border: 1px solid #ccc;
box-shadow: 1px 1px 1px #ccc;
font-style: italic;
margin-top: 10px;
padding: 10px;
}Kabartılmış koyu zemin.
PHP:
blockquote {
color:#FFF;
background: #7d7e7d; /* Old browsers */
background: -moz-linear-gradient(top, #7d7e7d 0%, #0e0e0e 100%); /* FF3.6+ */
background: -webkit-gradient(linear, left top, left bottom, color-stop(0%,#7d7e7d), color-stop(100%,#0e0e0e)); /* Chrome,Safari4+ */
background: -webkit-linear-gradient(top, #7d7e7d 0%,#0e0e0e 100%); /* Chrome10+,Safari5.1+ */
background: -o-linear-gradient(top, #7d7e7d 0%,#0e0e0e 100%); /* Opera 11.10+ */
background: -ms-linear-gradient(top, #7d7e7d 0%,#0e0e0e 100%); /* IE10+ */
background: linear-gradient(to bottom, #7d7e7d 0%,#0e0e0e 100%); /* W3C */
filter: progid:DXImageTransform.Microsoft.gradient( startColorstr='#7d7e7d', endColorstr='#0e0e0e',GradientType=0 ); /* IE6-9 */
border: 1px solid #ccc;
border-radius: 6px;
box-shadow: 1px 1px 1px #ccc;
font-style: italic;
padding: 10px;
}Klasik blockquote görünümü
PHP:
blockquote {
color: #999;
padding: 0 18px;
font-family: "Georgia";
font-size: 18px;
line-height: 28px;
font-style: italic;
border: 4px solid #777;
border-width: 0 0 0 4px;
}Sağ ve solda kesik çizgiler.
PHP:
blockquote {
font-family: 'Droid Serif', serif;
font-size:16px;
font-style:italic;
background-color:#fbf6f0;
border-left:3px dashed #d5bc8c;
border-right:3px dashed #d5bc8c;
padding-left: 10px
}Üstteki tasarıma benzeyen CSS kodları
PHP:
blockquote {
font-family: Georgia, serif;
font-size: 16px;
font-style: italic;
margin: 0.25em 0;
padding: 0.25em 20px;
line-height: 1.45;
position: relative;
color: #383838;
border-left:3px dashed #c1c1c1;
background:#eee;
}Klasik tasarım sevenler için...
PHP:
blockquote {
background: #f9f9f9;
border-left: 10px solid #ccc;
padding: 0.5em 10px;
}Klasik tasarım.
PHP:
blockquote {
font-family: Georgia,"Times New Roman",Times,serif;
font-style: italic;
font-size: 1.2em;
margin: 0;
color: #076191;
padding: .5rem 1rem;
border-left: .25rem solid #076191;
display: block;
}Parantez CSS tasarım.
PHP:
blockquote {
text-align: center;
padding: 20px;
font-family: Arial,Helvetica Neue,Helvetica,sans-serif;
font-size: 20px;
color: #428bca;
border-left: 4px solid #428bca;
border-top-left-radius: 30px;
border-bottom-left-radius: 30px;
border-right: 4px solid #428bca;
border-top-right-radius: 30px;
border-bottom-right-radius: 30px;
}Gri zemin, ortalanmış metin.
PHP:
blockquote {
text-align: center;
padding: 20px;
font-family: Arial,Helvetica Neue,Helvetica,sans-serif;
font-size: 20px;
color: #428bca;
background: #ccc;
border-left:5px solid #428bca;
}Yukarıdaki tasarımın oval hali.
PHP:
blockquote {
text-align: center;
padding: 20px;
font-family: Arial,Helvetica Neue,Helvetica,sans-serif;
font-size: 20px;
color: #428bca;
background: #ccc;
border-radius: 30px;
}Bir üstteki tasarımla sadece renk farkı...
PHP:
blockquote {
padding: 20px;
text-align: center;
font-family: sans-serif;
font-size: 16px;
color: #5e5d5d;
background-color: #f1fbff;
border-radius: 20px;
}Göze hitap eden üst ve altta kesik çizgili blockquote CSS
PHP:
blockquote {
color:#000;
background: #FFD7AD;
margin-left:auto; margin-right:auto;
padding:0.5em 1.4em;
border-top:1px dashed #111;
border-bottom:1px dashed #111;
border-left:0px;
}Sağ ve solda çift çizgi.
PHP:
blockquote {
color:#666;
font-style:italic;
background-color: #eee;
padding-left:1.4em;
padding-right:1.4em;
border-left:4px double #000;
border-right:4px double #000;
}