YoRuMSuZ
Biz işimize bakalım...
Her türlü renk kombinasyonu ile uğraşarak elde ettiğiniz tasarımınızda farklılık yaratmak istiyorsunuz. Kullandığınız CSS renk birimlerine hakim olmanız daha stabil tasarımlar ortaya çıkarmanızı sağlayacaktır. Bu amaçla renkler üzerinde biraz duralım.
Kırmızı renk bir arkaplan için kullanabileceğimiz renk kodları. Tümü kırmızı bir arkaplan için işinizi görecektir. Seçim sizin stilinize bağlı.
RGB (Red-Green-Blue) - Kırmızı-Yeşil-Mavi
Şimdi gelelim kullandığımız bu renkler (4. bir değer atayarak - RGBA) saydamlık vermeye. Bu özellik tasarımlarınıza gerçekten güzellik ve farklılık katacaktır. Böylece arka fondaki nesneleri istediğiniz saydamlıkta gösterebilirsiniz.
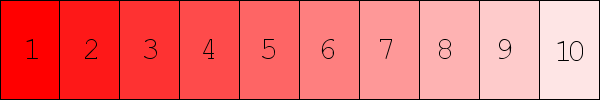
Örneğin beyaz ark fon üzerine kırmızı bir katman rgba ile şu şekillerde transparan olarak gösterilebilri. Arka fonda bir resim varsa saydamlık arttıkça resim daha da belirginleşecektir.
Renkler sırasıyla kırmızıdan başlayarak...

Renk kodlarını 255 değerine göre % üzerinden de göstermeniz mümkün. (test edilmedi)
rgba(67%, 73%, 80%, 0.5)
Renklerle uğraşan biriyseniz şu link işinize yarayabilir.
Kırmızı renk bir arkaplan için kullanabileceğimiz renk kodları. Tümü kırmızı bir arkaplan için işinizi görecektir. Seçim sizin stilinize bağlı.
RGB (Red-Green-Blue) - Kırmızı-Yeşil-Mavi
Kod:
background-color: red;
background-color: #ff0000;
background-color: #f00; (yanyana iki eleman yerine tek eleman yazılabilir)
background-color: #ff0000;
background-color: rgb(255,0,0)Örneğin beyaz ark fon üzerine kırmızı bir katman rgba ile şu şekillerde transparan olarak gösterilebilri. Arka fonda bir resim varsa saydamlık arttıkça resim daha da belirginleşecektir.
Renkler sırasıyla kırmızıdan başlayarak...
- rgb(255, 0, 0)
- rgba(255, 0, 0, 0.9)
- rgba(255, 0, 0, 0.8)
- rgba(255, 0, 0, 0.7)
- rgba(255, 0, 0, 0.6)
- rgba(255, 0, 0, 0.5)
- rgba(255, 0, 0, 0.4)
- rgba(255, 0, 0, 0.3)
- rgba(255, 0, 0, 0.2)
- rgba(255, 0, 0, 0.1)
Renk kodlarını 255 değerine göre % üzerinden de göstermeniz mümkün. (test edilmedi)
rgba(67%, 73%, 80%, 0.5)
Renklerle uğraşan biriyseniz şu link işinize yarayabilir.
Bağlantıyı görüntüleme izniniz yok, görüntülemek için:
Giriş yapın veya üye olun.
